1. apakah yang dimaksud dengan gambar bitmap?
jawab :
Bitmap adalah terbentuknya dari banyak titik dengan campuran warna di dalam grafis yang ada pada
komputer. Gambar ini merupakan hasil dari susunan warna yang mewakili dari beberapa pixel warna
yang tampil pada layar minitor.
2. sebutkan ciri ciri gambar bitmap!
jawab :
3. aplikasi apa sajakah yang dapat digunakan untuk membuat gambar bitmap dan jelaskanlah!
jawab :





4. bagaimanakah cara membuat gambar bitmap?
jawab :
5. sebutkan format format yang dihasilkan dari gambar bitmap!
jawab :

6. apakah yang dimaksud dengan pixel dan node? dan jelaskan mengenai megapixel!
jawab :



jawab :
Bitmap adalah terbentuknya dari banyak titik dengan campuran warna di dalam grafis yang ada pada
komputer. Gambar ini merupakan hasil dari susunan warna yang mewakili dari beberapa pixel warna
yang tampil pada layar minitor.
2. sebutkan ciri ciri gambar bitmap!
jawab :
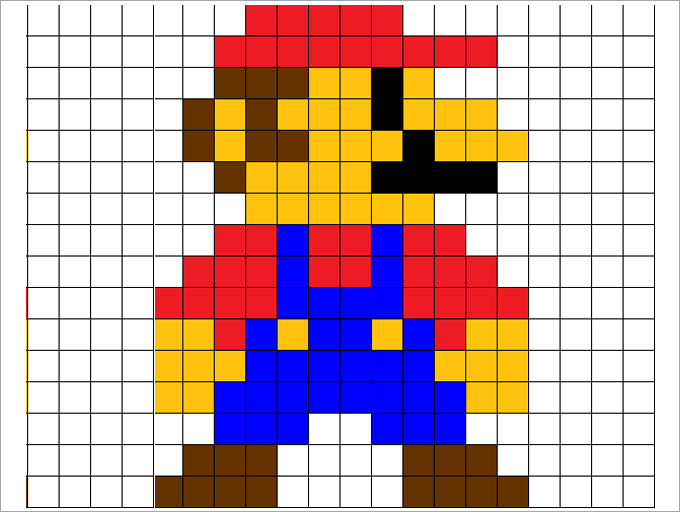
- pecah saat diperbesar.
- tersusun oleh selembaran bintik bintik (pixel), beragam warna, pixel tersebar dalam pola grid.
- gradasi warna lebih luwes dan nyata.
- semakin besar resolusi, semakin besar kualitas foto.
- mampu menyimpan gambar antar format yaitu JPEG, BMP, GIF, TIFF, dan PNG.
- nyaman dipakai untuk gambar gambar dengan efek bayangan (shading) yang halus.
3. aplikasi apa sajakah yang dapat digunakan untuk membuat gambar bitmap dan jelaskanlah!
jawab :
- Adobe photoshop, adalah perangkat lunak editor citra buatan adobe system yang dikhususkan untuk pengeditan foto / gambar dan pembuatan efek dan banyak digunakan oleh fotografer digital dan perusahaan iklan.
- corel photopaint, adalah perangkat lunak buatan coral yang dikhususkan untuk pengeditan foto / gambar dan pembuatan efek seperti adobe photoshop. banyak digunakan oleh fotografer digital dan perusahaan iklan.

- Macromedia x res,adalah aplikasi pengeditan gambar oleh Fauve Software, yang kemudian diakuisisi oleh Macromedia. Ini memungkinkan untuk melihat real time pekerjaan.

- Microsoft Photo Editor adalah aplikasi manipulasi gambar untuk Windows 97–XP. Program ini telah digantikan oleh Microsoft Office Picture Manager, walaupun beberapa fitur Photo Editor tidak terdapat dalam Picture Manager.

- paintshop pro, adalah editor grafis raster dan vektor untuk Microsoft Windows.

4. bagaimanakah cara membuat gambar bitmap?
jawab :
- Lalu untuk menkonversikan menjadi vektor ialah dengan cara kemenu Bitmap > Outline Trace > Logo lalu kemudian edit seperti di gambar, usahakan di atus hingga gambar yang dihasilkan menjadi bagus
- Kemudian di ok dan save dengan format yang anda suka, kalo saya memilih meng-save dengan format .Ai sehingga dapat di buka di Adobe Illustrator sehingga kalo di buka disana bisa di save dengan format pdf
- Gambar vektor yang di perbesar 300 % dan tidak pecah lalubagaimana gambar vektor menjadi gambar yang berformat bitmap, mudah saja printscreen kan saja dengan menekan alt + prtsc sysrq lalu di capture di paint dan hasilnya apabila di zooming maka akan pecah liat gambar
jawab :
- JPEG, adalah suatu algoritma kompresi yang bersifat lossy, (yang berarti kualitas citranya agak kurang bagus). JPEG adalah teknik kompresi grafis high color bit-mapped. Merupakan teknik dan standar universal untuk kompresi dan dekompresi citra tidak bergerak untuk digunakan pada kamera digital dan sistem pencitraan menggunakan komputer yang dikembangkan oleh Joint Photographic Experts Group.
2. GIF, adalah format yang sering digunakan dalam dunia web maupun dalam dunia citra digital.
format ini sering digunakan karena ukurannya yang relative kecil dan banyaknya software
editan gambar yang telah mendukung citra ini.
3. BMP, adalah format gambar yang digunakan untuk menyimpan gambar digital berupa bitmap
dan merupakan file yang tidak terkompresi, karena itu ukuran file BMP biasannya berukuran
besar.
4. TIFF, adalah format gambar yang fleksibel biasannya menyimpan 16-bit per warna-merah,
hijau dan biru untuk total 48-bit atau 8-bit per warna - merah, hijau dan biru 24-bit dan
menggunakan nama file dan perpanjangan TIFF.
5. PNG adalah salah satu format penyimpanan citra yang menggunakan metode
pemadatan yang tidak menghilangkan bagian dari citra tersebut (Inggrislossless
compression).

6. apakah yang dimaksud dengan pixel dan node? dan jelaskan mengenai megapixel!
jawab :
- PIXEL, Suatu gambar yang ada di dalam komputer sesungguhnya adalah kumpulan dari ribuan titik yang sangat kecil dan tiap-tiap titik tersebut memiliki warna tertentu. Titik-titik itulah yang disebut pixel. Setiap pixel mempunyai satu warna dan bergabung dengan pixelpixel lainnya sehingga membentuk suatu pola dan menghasilkan gambar.
- Node, adalah setiap komputer, printer atau periferal yang terhubung dalam jaringan.

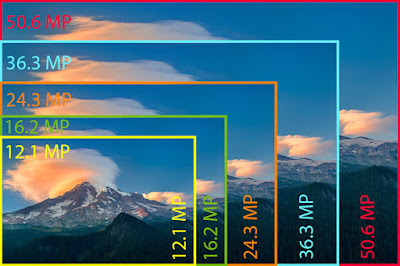
- Megapixel, pixel yang bermaksud titik elemen gambar. Jadi singkatnya megapixel berarti sejuta titik elemen gambar. Suatu gambar digital dibentuk oleh ribuan titik tersebut. Makin tinggi jumlahnya, maka makin tinggi juga resolusi gambarnya. Jumlah megapiksel ini biasanya digunakan untuk menunjukkan kerapatan hasil gambar.
Komentar
Posting Komentar